Die GWDG plant, die Bereiche High-Performance Computing (HPC) und Forschungsdatenmangement (FDM) prominenter in ihrem Webauftritt gwdg.de zu präsentieren. Hierfür hat die Arbeitsgruppe „Computing“ (AG C) in einem Proofof-Concept die Webseiten des HPC-Bereichs in HUGO [1] erstellt. HUGO ist ein Open-Source-Webseitengenerator, entwickelt in der Programmiersprache GO [2], der es ermöglicht, komplexe und funktionsreiche Webseiten auf Basis von einfachen Markdown-Dateien zu erstellen. Ein entsprechender Workflow über Git ermöglicht so eine einfache Aktualisierung der Webseite mit vielen Autor*innen. HUGO bietet eine sehr einfache Art, statische Webseiten zu generieren. Gleichzeitig bringen Shortcodes und Partials sehr viel Flexibilität. Inhalte von externen Quellen lassen sich einfach und automatisiert integrieren, so dass die Webseite stets auf dem Stand der Primärquelle ist. Die GWDG fühlt sich damit gut gerüstet, schrittweise ihren gesamten Webauftritt umzustellen und vielleicht können auch Sie bei der Erstellung Ihrer Webseiten von HUGO profitieren. Dieser Artikel fokussiert sich auf die technische Umsetzung innerhalb von HUGO zusammen mit Git.
ZIELSETZUNG
Für das Proof-of-Concept-Projekt eines neuen Webauftritts für die GWDG hat sich die AG C zunächst einige Primärziele gesetzt, nach denen der Webauftritt entwickelt werden sollte. Das wichtigste Ziel war eine einfache Möglichkeit zur Kooperation zwischen Autor*innen. Bei der GWDG ist eine Vielzahl von Mitarbeiter*innen für die Produktion von Beiträgen und Inhalten des bestehenden Webauftritts verantwortlich, alle mit unterschiedlichen
Kenntnisständen in verschiedenen Webtechnologien. Aus diesem Grund war es von Anfang an das erste Primärziel des Webseitenprojekts, einen Arbeitsablauf zu schaffen, der es allen Mitarbeiter*innen ermöglicht, unabhängig vom bisherigen Kenntnisstand mit nur minimalem zusätzlichem Training Inhalte für den Webauftritt zu erstellen. Das zweite Primärziel des Projekts war die Entwicklung eines Webauftritts, der, wo immer möglich, auf einfache statische Text und Medieninhalte setzt, um den Webauftritt möglichst barrierefrei zu halten sowie die Ladezeiten und den Ressourcenverbrauch des Webauftritts möglichst gering zu halten. Weiterhin war eines der Sekundärziele des Projekts, eine zentralisierte Verwaltung des Webauftritts zu ermögichen. Diese sollte über eine effektive Versionsverwaltung verfügen und verteilte Arbeitsabläufe möglich machen. Das zweite Sekundärziel war es, den Webauftritt als zentrales Informationsverzeichnis der GWDG automatisiert lesbar zu machen.
WAS IST HUGO?
HUGO [1] ist ein statischer Open-Source Webseitengenerator, der explizit auf einfache Bedienbarkeit und schnelle Übersetzungsprozesse hin optimiert wurde. Mit HUGO können Seiten eines Webauftritts auf Basis einer einfachen Markdown-Quelldatei [3] geschrieben werden, welche von HUGO mit HTML- und CSSTemplatedateien kombiniert und dann in eine statische HTML-Seite übersetzt wird. Dank dieser Arbeitsweise ist HUGO ein optimaler Kandidat für das erste Primärziel des Projekts, da, nachdem entsprechende Template- und HUGO-Konfigurationsdateien im Stil des bisherigen GWDG-Webauftritts einmal erstellt wurden, die Erstellung neuer Seiten des Webauftritts lediglich Kenntnisse in Markdown erfordert. Der Trainings- und Umstellungsaufwand für alle am Webauftritt beteiligten Mitarbeiter*innen hält sich dementsprechend in Grenzen. Es wird dadurch auch in einfacher Weise möglich, neue Mitarbeiter*innen in das Projekt einzuführen, insbesondere wenn diese einen gewissen technischen Hintergrund haben, da in Markdown geschriebene Dokumente bereits ein etablierter Standard in technischer Dokumentation sind. Außerdem ermöglichen in Markdown geschriebene Quelldokumente einer Webseite, dank dessen einfach lesbarer Syntax, dass die ersten Kontroll- und Korrekturzyklen ohne eigene HUGO-Testinstanzen auskommen können. Dies vereinfacht die Arbeitsabläufe in heterogenen Arbeitsumgebungen und verringert den administrativen Aufwand. Als statischer Webseitengenerator erstellt HUGO einen Webauftritt in einem Schritt aus den Markdown-Quelldateien und den HTML- und CSS-Templatedateien heraus. Das Resultat dieses Prozesses sind dann reine HTML- und CSS-Seiten sowie statische Inhalte wie Bilder oder Videos, welche mittels eines Webservers (HUGO kann einen solchen bereitstellen, aber übliche Webserver wie Apaches httpd oder nginx eignen sich ebenso) an Besucher*innen des Webauftritts ausgeliefert wird. Aufgrund dieser Arbeitsweise eignet sich HUGO auch ausgezeichnet für das zweite Primärziel des Projekts, da die ausgelieferte Webseiten statisch sind und so den Ressourcenverbrauch für die Besucher*innen möglichst gering halten. Der statische HTML-Inhalt der Webseiten kommt auch Screenreadern und anderer Unterstützungssoftware optimal entgegen und hält die Webseiten damit möglichst barrierefrei. Um diese Vorteile von mit HUGO entwickelten Webseiten nicht zu konterkarieren und das zweite Primärziel weiter zu verfolgen, wurde während der Projektphase stets darauf geachtet, möglichst auf clientseitige Webtechnologien wie JavaScript zu verzichten.
AUFBAU EINES HUGO-WEBSEITENVERZEICHNISSES
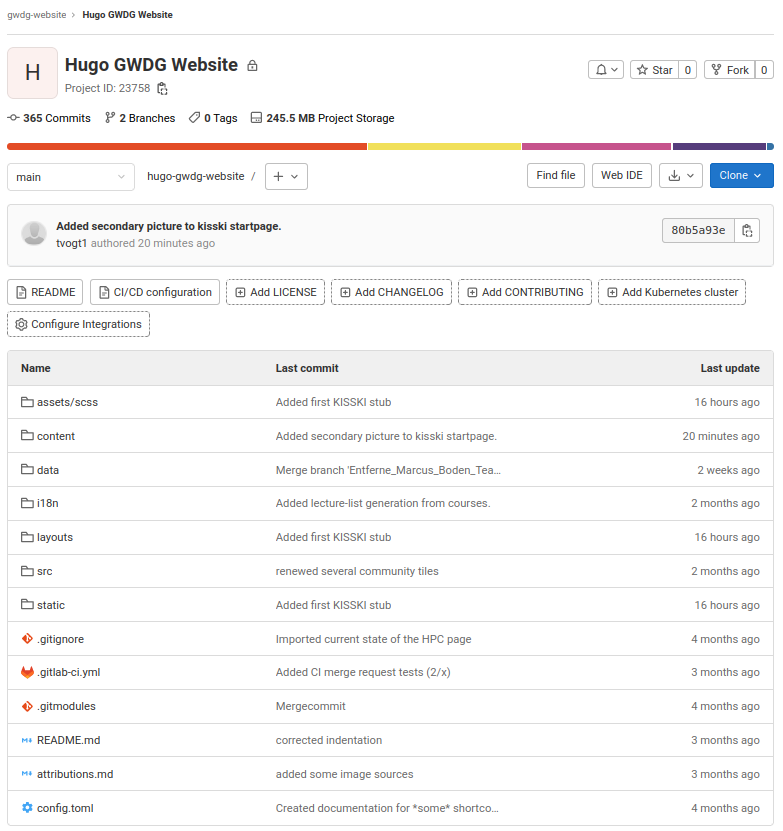
Das Programm HUGO erstellt einen Webauftritt immer auf Basis eines Webseitenverzeichnisses (im folgenden auch Wurzelverzeichnis genannt). Dieses Verzeichnis enthält dann alle Dateien, die HUGO benötigt, um den Webauftritt zu erstellen. Am wichtigsten für HUGO ist dabei die Konfigurationsdatei config.toml, welche die generellen Konfigurationvariablen des Webauftritts enthält, den HUGO erstellen soll, zum Beispiel die BaseURL, unter der der Webauftritt später gefunden werden soll. Ebenso wichtig ist natürlich auch der content-Ordner im Wurzelverzeichnis, in dem die Markdown-Quelldateien der einzelnen Seiten des Webauftritts abgelegt werden. Die entsprechenden URLs der einzelnen Seiten erstellt HUGO dann immer direkt aus der BaseURL aus der Konfigurationdatei sowie dem Pfad der Markdown-Datei in Relation zum content-Ordner. Weiterhin enthält das Wurzelverzeichnis auch den layouts-Ordner, in dem die HTML-Templatedateien des Webauftritts abgelegt werden. So ergibt sich die natürliche Trennung, dass die Dateien im layouts-Ordner den Stil und das Design des Webauftritts steuern, während die Dateien des contents-Ordners den Inhalt des Webauftritts festlegen. Abbildung 1 zeigt das Wurzelverzeichnis unseres Projekts als Beispiel. Zusätzlich zu den bereits beschriebenen Ordnern des Verzeichnisses enthält das Wurzelverzeichnis des Projekts noch einige weitere Dateien und Ordner, die hier noch kurz beschrieben werden sollen. All diese Ordner sind jedoch optional und werden für einen funktionierenden Webauftritt nicht zwangsläufig benötigt.
– assets: Der assets-Ordner enthält Dateien des Webauftritts, die zunächst noch durch einen Präprozessor bearbeitet werden müssen, bevor sie von HUGO in den Webauftritt eingebunden werden können. In unserem Projekt wird dieser Ordner verwendet, um die CSS-Dateien des Webauftritts mit der Spracherweiterung SASS/SCSS schreiben zu können, die dann von HUGO vor dem Einbinden in den Webauftritt durch einen Präprozessor in CSS übersetzt werden.
– data: Der data-Ordner enthält Datendateien (im YAML-, JSON- oder TOML-Format), welche von Shortcodes benutzt werden können, um dynamische Inhalte zu erstellen.
– i18n: Der i18n-Ordner enthält benutzerdefiniert Wörterbücher, mit denen in den Templates und Shortcodes des Webauftritts Mehrsprachigkeit unterstützt werden kann. Die Markdown-Dateien der Seiten selber müssen allerdings manuell übersetzt werden.
– src: Der src-Ordner enthält einige Skripte, die das Git-Repository des Webauftritts automatisch aktuell halten.
– static: Der static-Ordner enthält Inhalte des Webauftritts, die nicht von HUGO bearbeitet werden müssen, bevor sie in den Webauftritt eingebaut werden können. In diesem Fall sind das insbesondere Mediendateien wie z. B. Bilder.
– .gitignore: Die .gitignore-Datei enthält eine Liste aller temporär erstellten Dateien, damit diese nicht auf GitLab hochgeladen werden.
– .gitlab-ci.yml: Die .gitlab-ci.yml-Datei steuert GitLabs CI Funktionalität, um neue Änderungen am Webauftritt automatisch auf dem Webseitenserver zu veröffentlichen.
– README.md: Die README.md-Datei enthält eine kurze Beschreibung des GitLab-Repositories und soll neuen Mitarbeiter*innen helfen, die Struktur des Repository und dessen Handhabung zu verstehen.
– attributions.md: Ein internes Notizdokument.
Aus den Inhalten dieser Ordner und Dateien setzt HUGO beim Aufrufen des Programms einen funktionsfähigen Webauftritt zusammen. Dabei hat HUGO zwei Betriebsmodi: Im hugo server-Modus startet das HUGO-Programm seinen eigenen Webserver, der den Webauftritt auf einem vordefinierten Port ausliefert; ein Prozess der insbesondere für das Überprüfen von Änderungen sehr wertvoll ist. Im standardmäßigen hugo-Modus erstellt das HUGO-Programm den fertigen Webauftritt als einen Set von HTML-Dateien, welche dann mit einem anderen Webserver (z. B. nginx [4]) ausgeliefert werden können.
SHORTCODES UND PARTIALS
Während das Verfassen von Seiten des Webauftritts durch Markdown-Dateien von HUGO sehr einfach gemacht wird, hat dieses Verfahren aber auch Nachteile. Einer davon ist, dass die Markdown-Quelldateien gewisser Seiten sehr repetitiv werden können, z. B. eine Teamseite, auf der sich jedes Teammitglied vorstellt und dasselbe Format sich dadurch immer wiederholt. Ein anderer Nachteil dieses Verfahrens ist es, dass durch die automatische Konvertierung von Markdown in HTML der direkte Zugriff auf die HTML-Elemente der resultierenden Dateien verlorengeht.

Dies erschwert die Entwicklung zum Beispiel von komplexen CSS-basierten Designs ungemein. Für beide Probleme bietet HUGO eine Lösung: Shortcodes und Partials. Shortcodes und Partials sind kleine Dateien, die in HTML und GO’s Templatesprache geschrieben werden. Diese Dateien können dann in anderen Markdown- oder HTML-Dateien aufgerufen werden, wobei HUGO die Templatesprache auflöst und das resultierende HTML einfügt. Auf diese Weise bringen Shortcodes und Partials Wiederverwendbarkeit in von HUGO erstellten Webseiten. Sie ermöglichen außerdem, da sie teilweise in HTML geschrieben werden, welches direkt in das resultierende HTML des Webauftritts eingefügt wird, einen direkten Zugriff auf die HTML-Elemente des Webauftritts. Da GO’s Templatesprache auch logische Konstrukte wie if und else und Schleifenoperationen wie for kennt sowie Variablen erstellen und auf von HUGO bereitgestellte Variablen zugreifen kann, ermöglichen Shortcodes und Partials außerdem eine Form der Logik innerhalb der Generierung des Webauftritts.


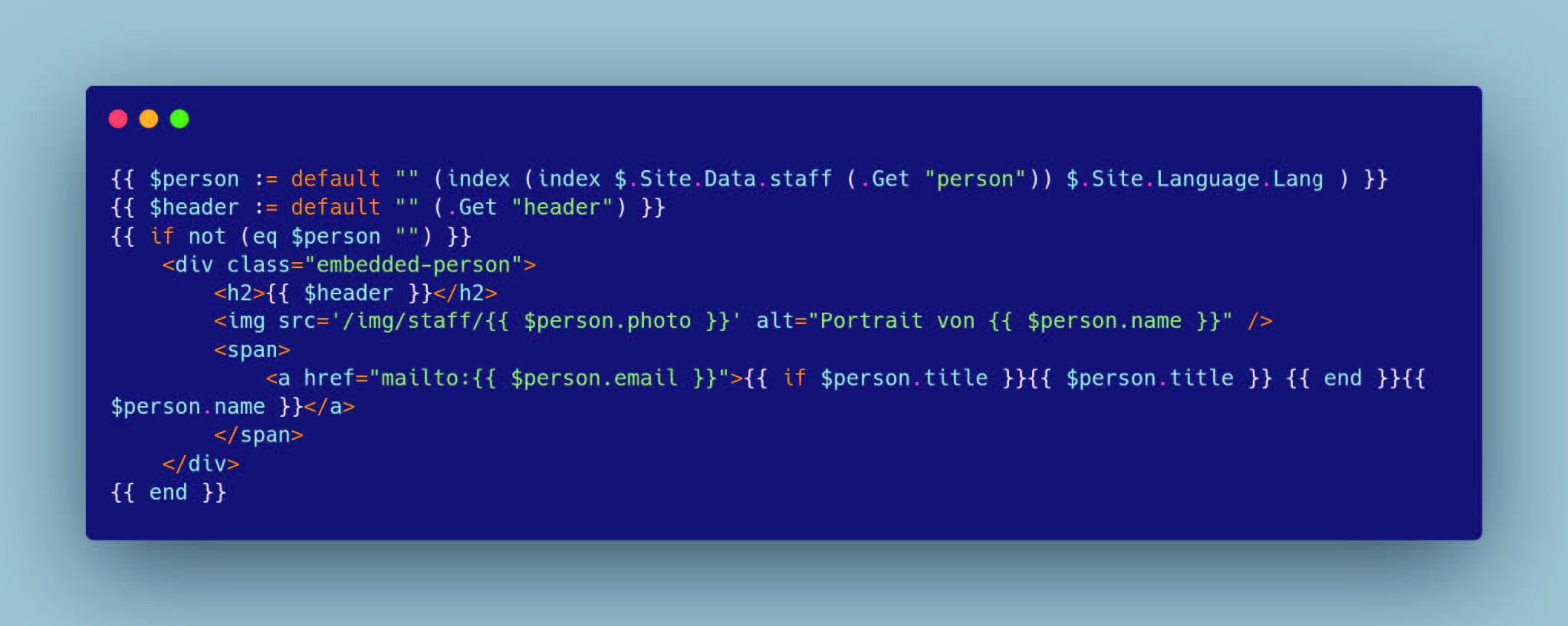
Auf diese Weise werden in unserem Projekt beispielsweise dynamisch während der Erstellung des Webauftritts YAML-Dateien aus dem data-Verzeichnis ausgelesen, die jeweils die Informationen über ein Teammitglied der AG C oder der AG E enthalten. Der verwendete Shortcode erstellt dann anhand der Zugehörigkeit eines Teammitglieds entweder eine Teamübersicht der AG C oder der AG E. Derselbe Shortcode wird auch verwendet, um Mitglieder verschiedener Projektgruppen auf den entsprechenden Projektseiten anzuzeigen, welche teilweise auch AG übergreifend aufgestellt sind. Dies wird erreicht, indem die YAML-Dateien einzelner Mitarbeiter*innen jeweils eine Liste an „Tags” enthalten, die beispielsweise ihre AG- oder Projektzugehörigkeit anzeigen. Der Teamlisten-Shortcode ist dann in der Lage, anhand dieser Tags zu filtern und Teamlisten auszugeben, die jeweils alle Teammitglieder mit einem entsprechenden Tag enthalten. Auf diese Weise kann mit HUGO’s Shortcodes und Partials ein hohes Maß an Wiederverwendbarkeit erreicht werden. Der Unterschied zwischen Shortcodes und Partials ist im Übrigen so marginal, dass sie in diesem Abschnitt austauschbar verwendet werden. Abgesehen von einer leicht unterschiedlichen Art und Weise, mit der sie in Quelldateien aufgerufen werden, liegt der primäre Unterschied nur darin, dass Partials in (HTML-)Layoutdateien benutzt werden, während Shortcodes in Markdown-Quelldateien benutzt werden Beispielhaft zeigen die Abbildungen 2 und 3, wie ein Shortcode einerseits erstellt wird und wie er dann andereseits im Anschluss im Markdown-Dokument genutzt werden kann.
WORKFLOW MIT GIT UND GITLAB
In diesem Abschnitt wird exemplarisch unser Workflow der Webseitenerstellung mit HUGO und git beschrieben. Auf Details der Benutzung und Einrichtung von git wird hierbei nicht näher eingegangen. Dadurch, dass im Grunde der komplette Webauftritt aus Textdateien in einer Ordnerstruktur besteht, bietet sich die Nutzung von git geradezu an. So können viele Autor*innen zur gleichen Zeit an den Inhalten arbeiten und gleichzeitig hat man ein Versionierungstool an der Hand – im Vergleich zu vielen klassischen Content-Management-Systemen (CMS) ein klarer Vorteil. Außerdem bietet git in Verbindung mit HUGO die Möglichkeit, sowohl komplett offline als auch komplett online am Webauftritt zu arbeiten. Damit ist man entsprechend der eigenen Arbeitsweise maximal flexibel.
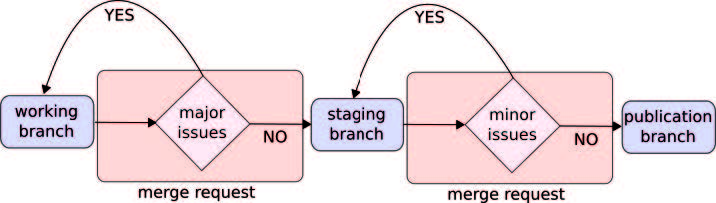
Insbesondere bietet git durch die einfache Vergabe von Berechtigungen und die Erstellung verschiedener Branches auch eine einfache Art, einen redaktionellen Workflow zu erstellen (siehe Abbildung 4).

Jede*r Autor*in erstellt für neuen Content eine eigene Working Branch. So wird sichergestellt, dass der neue Content den bestehenden Content nicht beeinflusst. Gleichzeitig kann man sich über den lokalen Server von HUGO das Endergebnis auf der eigenen Maschine oder über die mit einem Git-Runner ausgelieferte Vorschau schon ansehen. Jede*r kann einen Working Branch erstellen. Ist der Content erstellt, wird ein merge request gestellt, um die neuen Inhalte der working branch mit den bestehenden Inhalten zusammenzuführen. In unserem Workflow wird das zunächst in einem Staging-Bereich gemacht. Hier wird überprüft, ob die neuen Inhalte prinzipiell den redaktionellen, also inhaltlichen Ansprüchen genügen, und ob die neuen Inhalte störungsfrei integriert werden können. Das heißt insbesondere, dass geprüft wird, ob die neuen Inhalte bestehende Bausteine des Webauftritts beeinflussen. Werden hier keine größeren Probleme festgestellt, wird der merge request zugelassen und im Staging-Bereich verfeinert. Gibt es größere Probleme, wird diese Anfrage abgewiesen und der/die Autor*in muss nochmal nachbessern. Auf der staging branch hat nur eine kleine Gruppe Schreibrechte. Diese Gruppe ist dafür zuständig, dass eingehende merge requests überprüft werden und kleinere Probleme, sofern vorhanden, behoben werden. Sind alle Arbeiten hier abgeschlossen, wird erneut ein merge request auf die publication branch gestellt. In diesem Zweig liegen alle final abgenommenen Dateien, die dann auch als Webseiten veröffentlicht werden. Der Zugriff auf die publication branch kann dabei noch weiter beschränkt werden, so dass am Ende nur noch wenige Personen stehen, die dazu berechtigt sind, Inhalte freizugeben.
AUSLIEFERUNG DES WEBAUFTRITTES
Zur Auslieferung des Webauftritts werden ebenfalls Features von GitLab verwendet, um den gesamten Prozess zu automatisieren und kein manuelles Eingreifen nötig zu machen. Mithilfe von GitLab Webhooks wird automatisch eine Benachrichtigung versendet, sobald die publication branch einen neuen merge request angenommen hat. Dieser wird vom Webseiten-Server mithilfe des Tools webhook [5] entgegengenommen und verifiziert, und wenn die Verifizierung erfolgreich verläuft, wird ein Script angestoßen, welches sich den aktuellen Stand der publication branch herunterlädt.
Der Inhalt der Branch durchläuft dann noch einen finalen Test und wird anschließend, sowie der Test erfolgreich verläuft, von HUGO in einen HTML/CSS-basierten Webauftritt übersetzt. Der neue Webauftritt wird daraufhin in den Auslieferungsordner kopiert, wo es den alten Stand des Webauftritts überschreibt und vom Webserver (in unserem Fall nginx) an Besucher*innen des Webauftritts ausgeliefert wird.
FAZIT
HUGO bietet eine einfache und gleichzeitig mächtige Möglichkeit, um statische Webseiten zu erzeugen. Gerade in Verbindung mit den Automatisierungsmöglichkeiten von GitLab können Inhalte von externen Quellen dynamisch eingelesen und veröffentlicht werden. Durch Shortcodes und Partials können auch komplexe HTML-Strukturen einfach in Markdown integriert werden, so dass Markdown-Dateien deutlich flexibler werden, ohne dass gleichzeitig die Komplexität von Markdown erhöht wird. Die Vorteile überwiegen für uns deutlich, so dass eine Umgestaltung verschiedener Webseitenbereiche nun in Angriff genommen wird. Insbesondere die Automationsmöglichkeiten wie auch die leichte Integration unterschiedlicher Datenquellen machen die Kombination von HUGO und GitLab zu einer echten Arbeitserleichterung.
LINKS
[1] https://gohugo.io
[2] https://go.dev/
[3] https://de.wikipedia.org/wiki/Markdown
[4] https://www.nginx.com/
[5] https://github.com/adnanh/webhook
